13
UX & Product Design
Pinmaker—Custom Brawlstars Avatar App
North Kingdom approached me to lead UX on an avatar creation app for Brawlstars, which would allow users to quickly create what they call 'pins' to use throughout their applications and games.
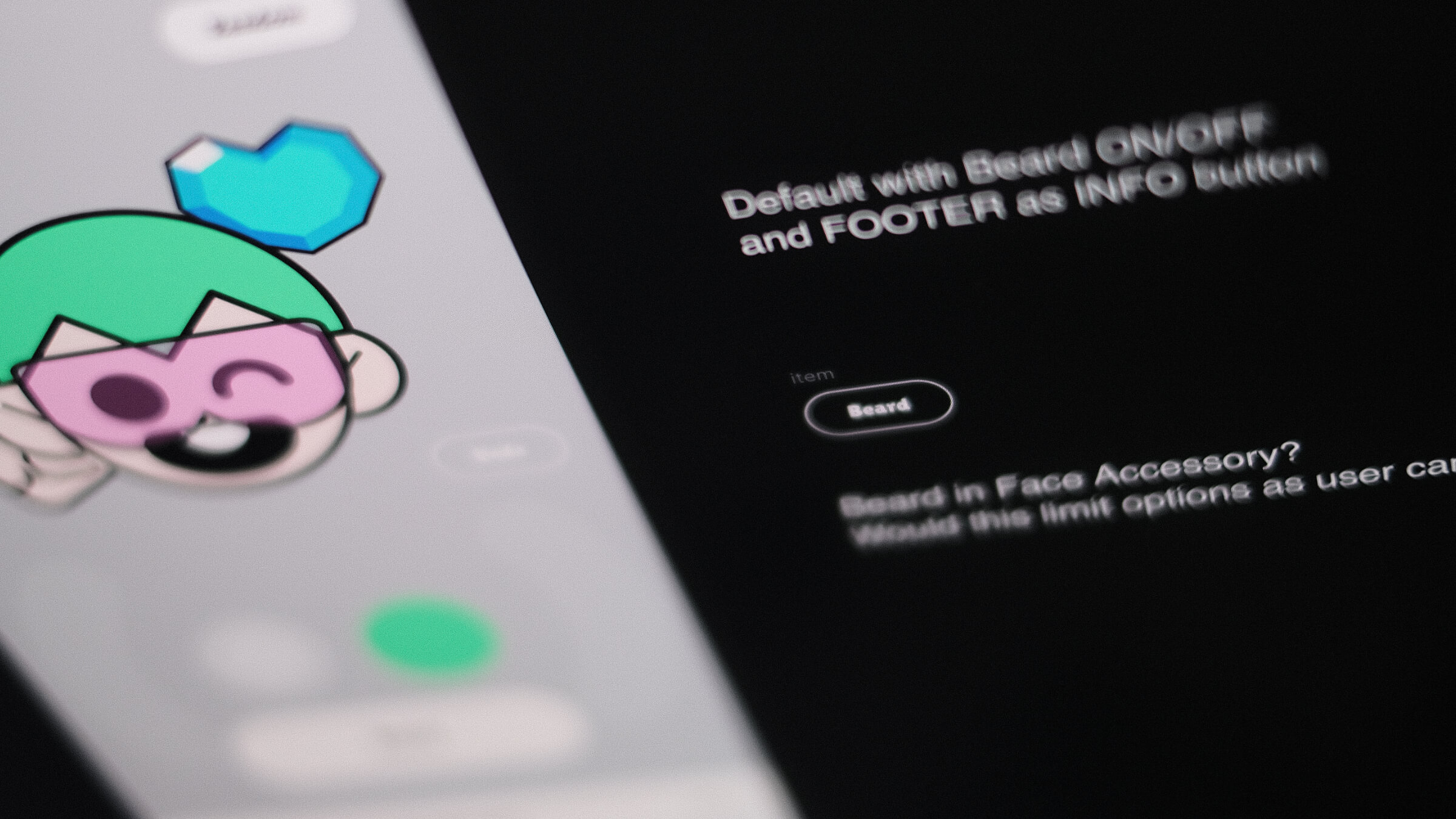
The challenge was to design an engaging and easy-to-use app, while providing a lot of customization options such as hair type, color, accessories, eyes, faces, hats, etc.
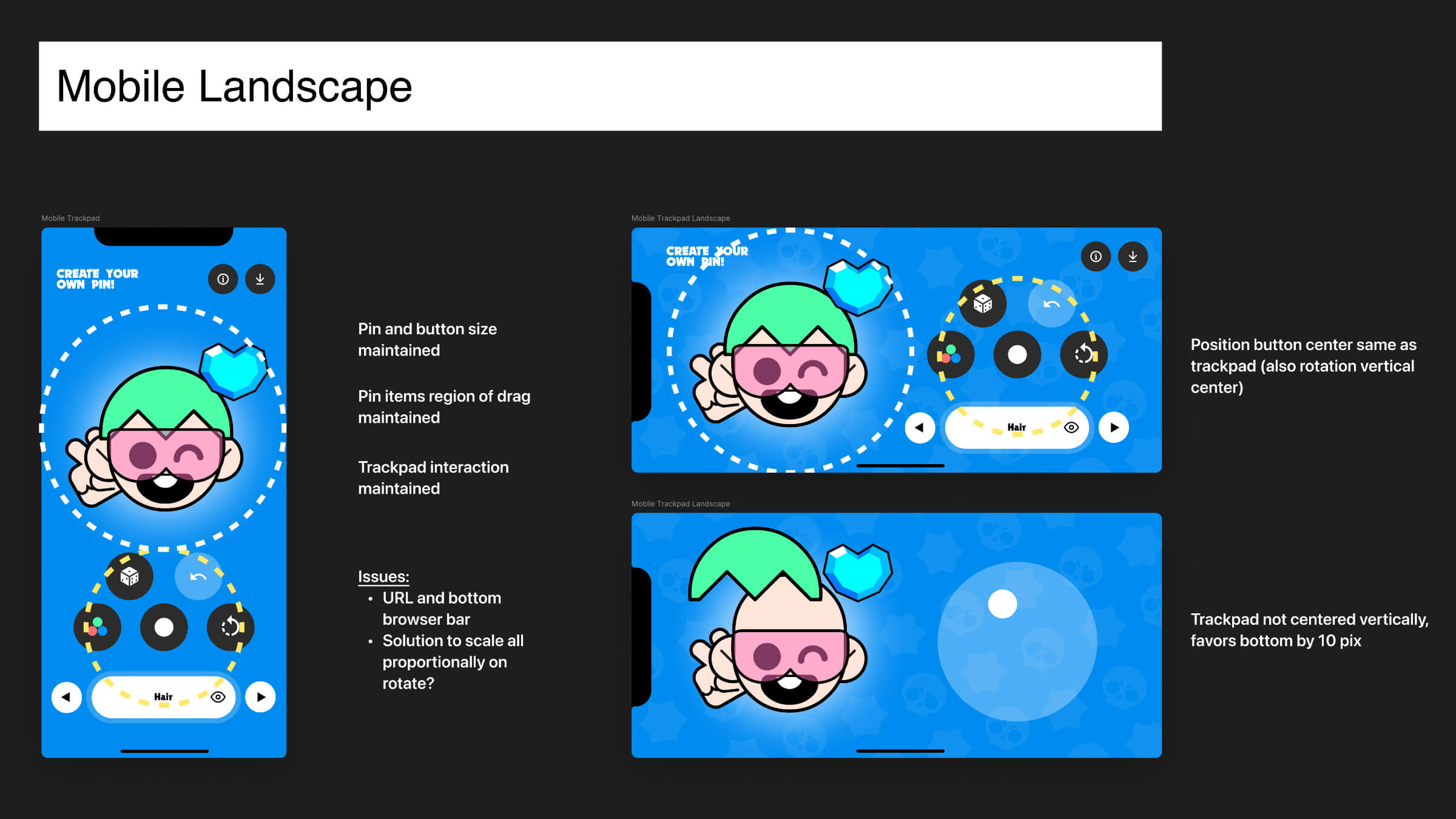
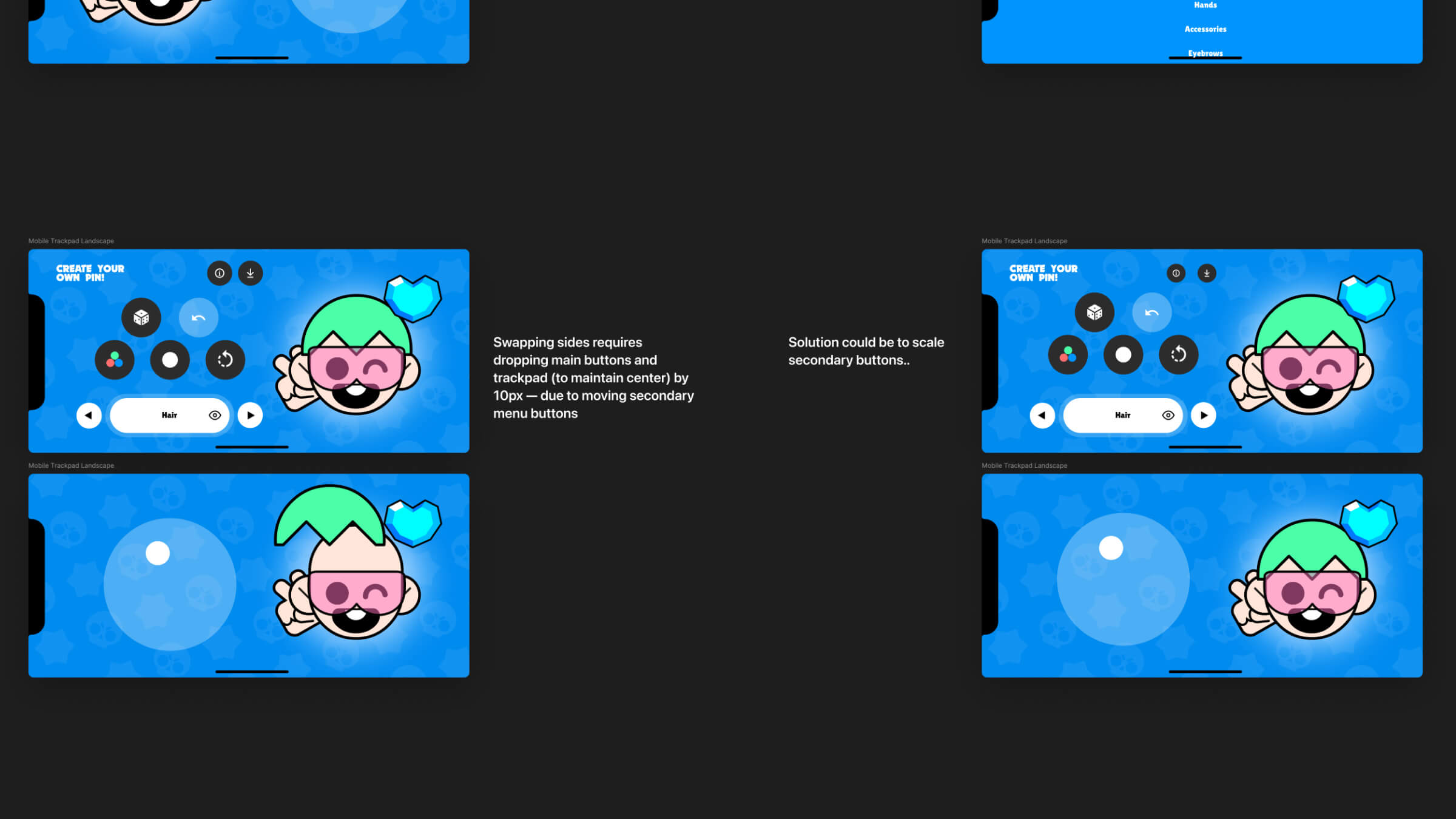
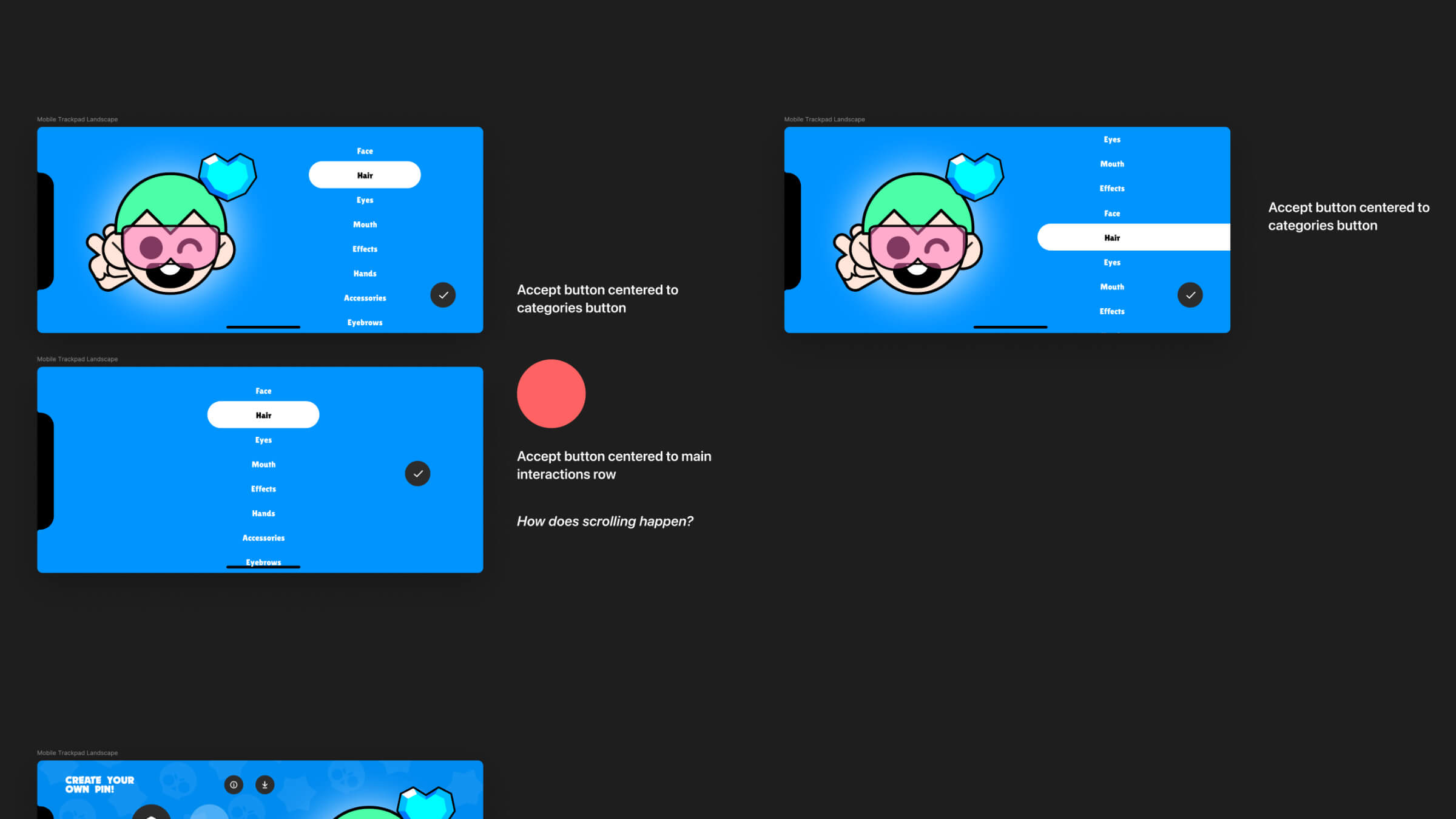
Approaching this as a game, I opted for a touch/trackpad and a limited set of buttons a user could interact with—by pulling, dragging, tapping, rotating—which helped bring a fun, interactive experience to the app.
After a series of explorations and tests with d-pads, joysticks, and rotation wheel solutions to solve the control of elements, I settled on a touchpad. This helped communicate a few things to a user such as boundaries of movement and allowed for active/inactive states (where it could take up less room when inactive, and be more prominent when active).
This provided a more freeform experience—unlike a d-pad which required multiple presses or a joystick that moved an object in a direction continuously—and opened up tap to reposition without dragging.
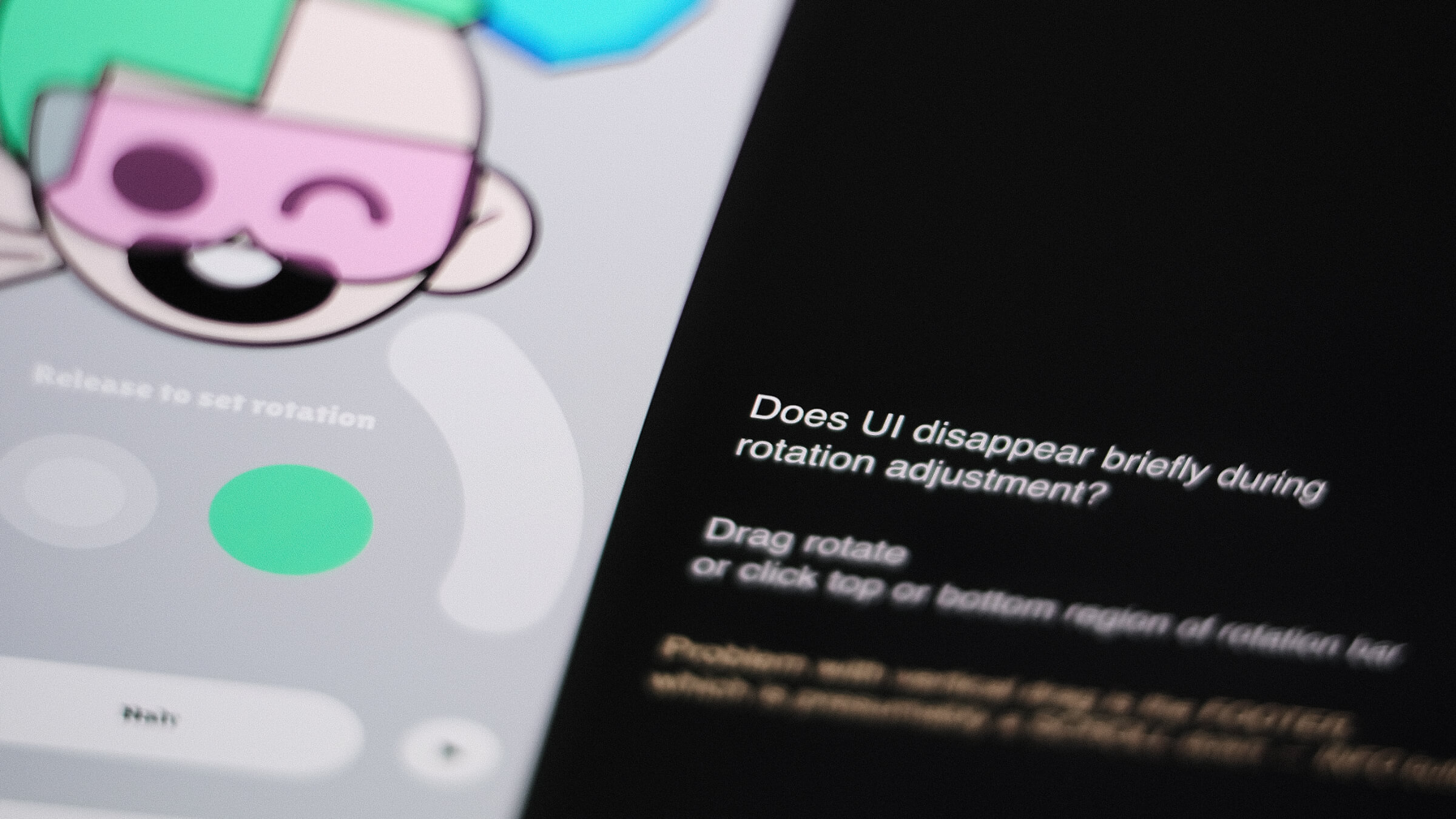
This philosophy of show-when-active and drag-tap-release worked its way into color (and rotation), where the entire background became a color spectrum a user could freely move their finger over.
I built prototypes for all variations to solve issues such as the precision of interaction with objects, the distance of movement, selection, rotation, etc, which served as helpful refs for dev as for the client—as they could experience and engage in the directions we were exploring.
The app was downloaded 2.6M times in the first 48h, making it a great success.
Next work