08
UX & Game Design
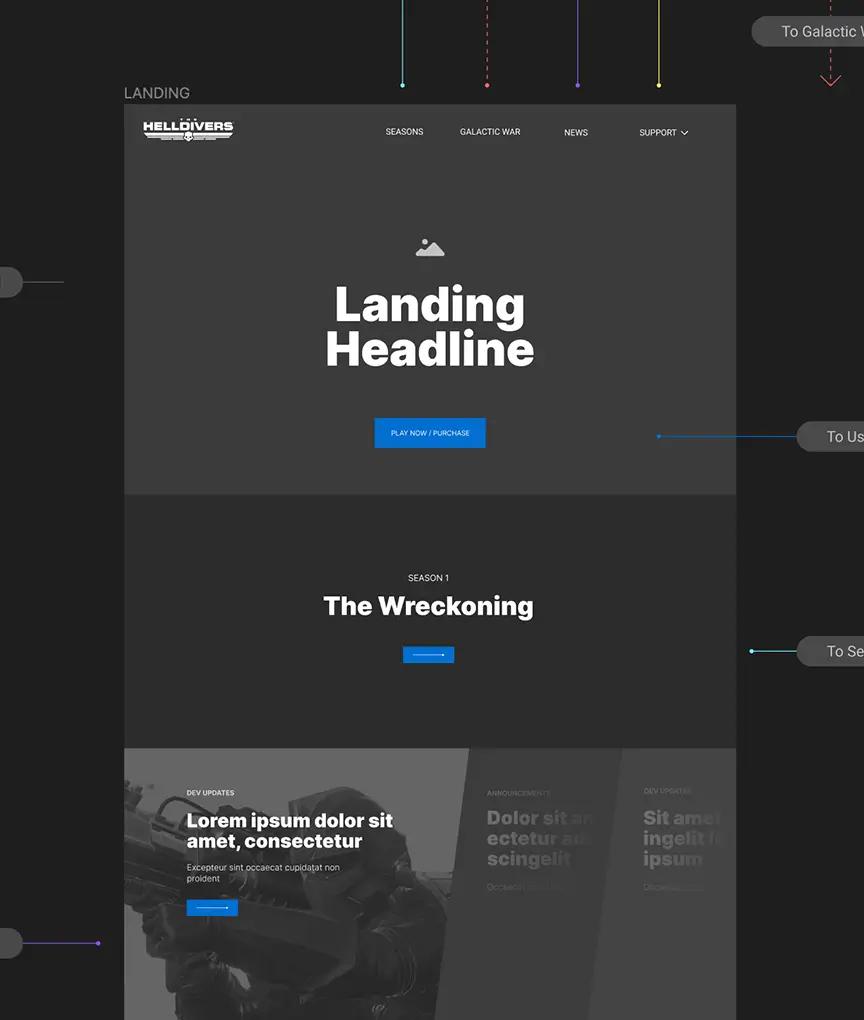
Game UI—Design & Prototyping
Working with the design team at Fall Damage Studio (Stockholm), I was tasked with solving a design language that could fit within existing HUD UI explorations and work with a large multi-page Settings menu.
One goal was to address existing design patterns within the industry by approaching interaction from new (and simpler) perspectives.
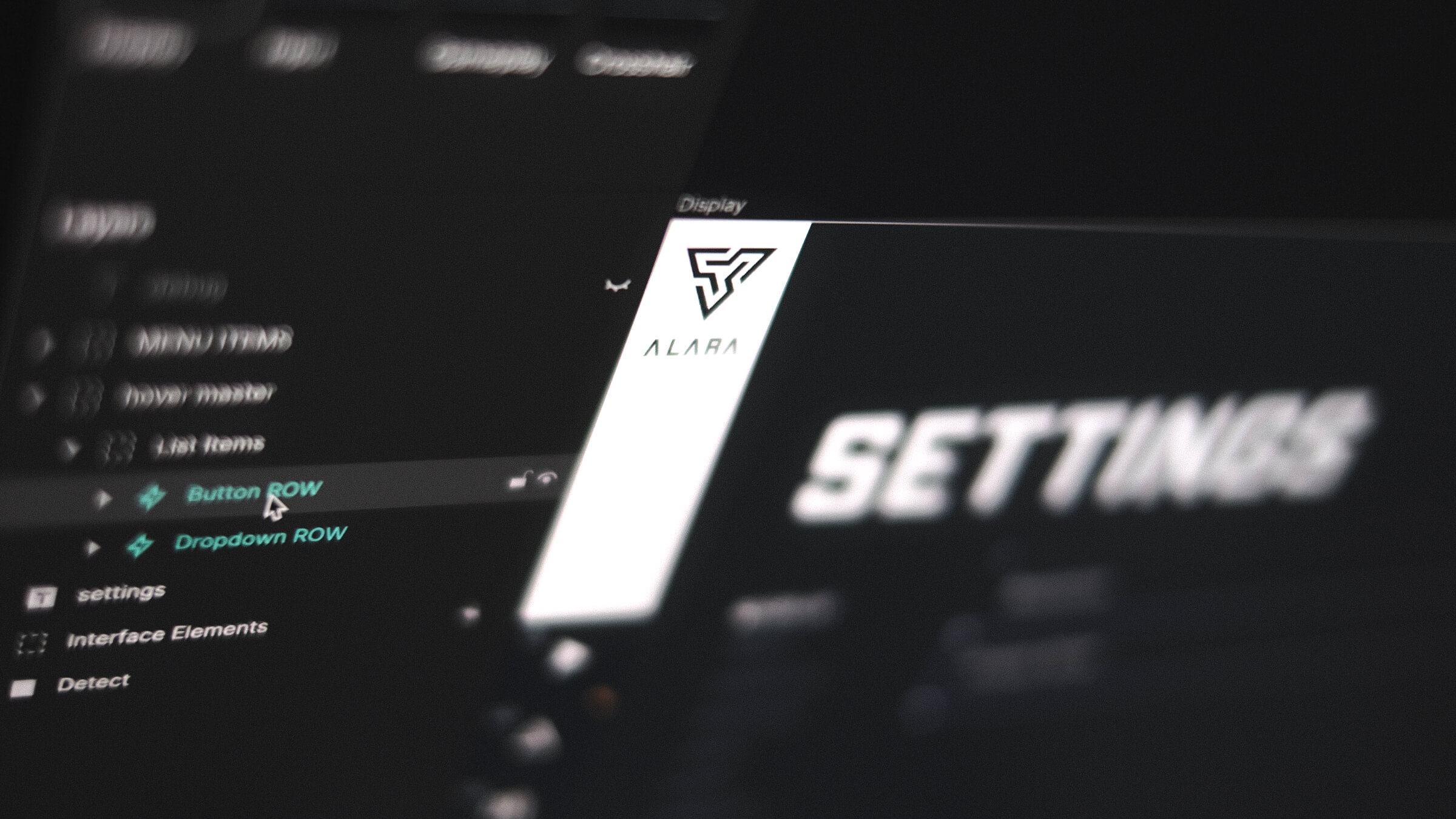
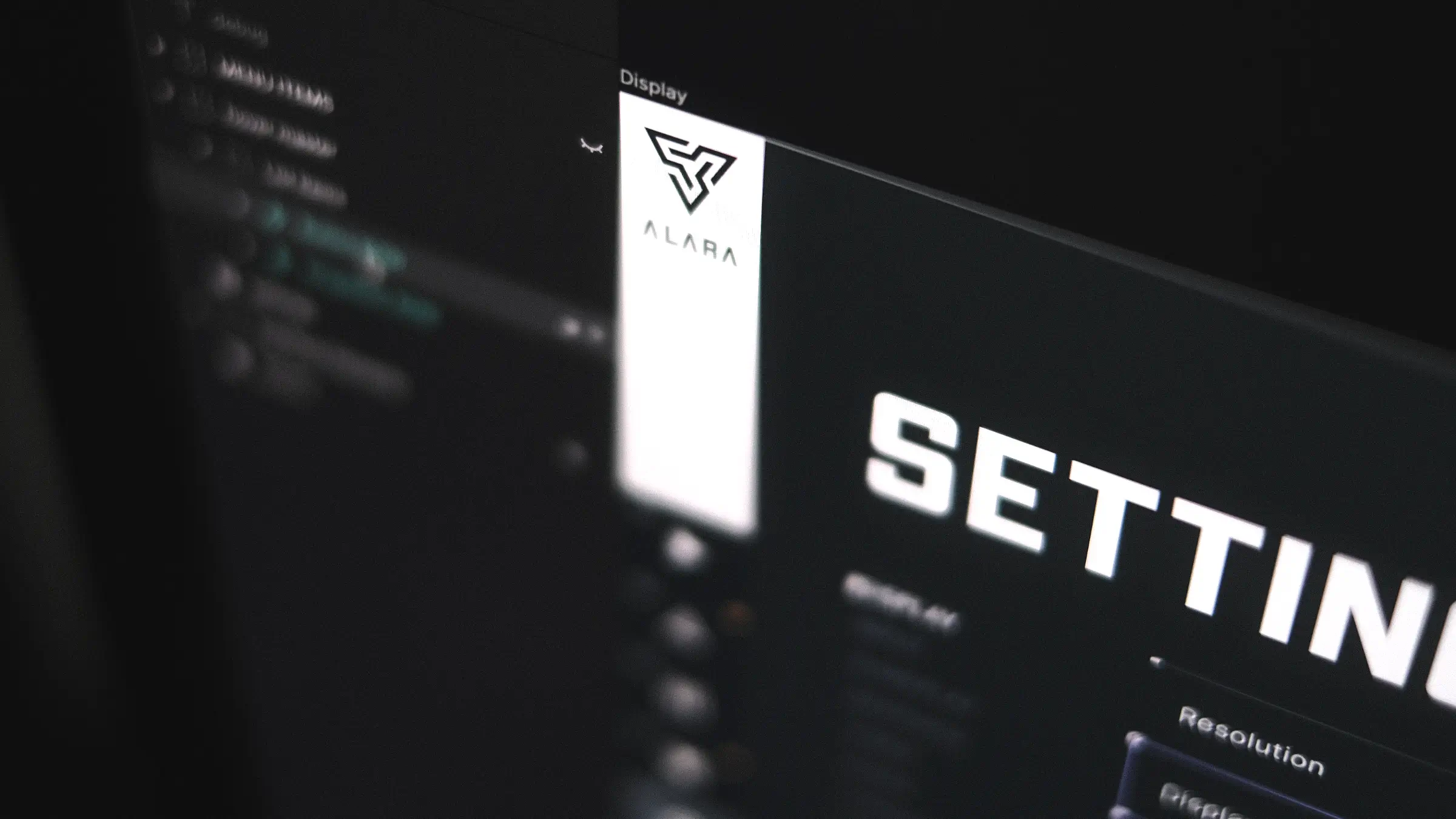
Using line and dot elements present in designs for the weapons HUD, I built a modular system that could be scaled in Unreal while enabling a high degree of interaction animation and secondary motion.
Foundational row parts were created from this with variations to accommodate numerous types of functionality, such as drop downs, toggles, and sliders.
To keep things visually clean and minimal, my approach was to design it so the default view showed the current state of options—only revealing setting adjustments on hover—which helped minimize information overload and inform a viewer at first glance.
A layer of feedback animation was added to enhance the experience of interacting with long rows of settings, such as growing hover states. Animated outlines and dots also made interacting with settings interesting and engaging, adding complexity yet keeping the experience clean and simple.
Next work