Notes
Notes
Notes
UI, Animation
UI, Animation
UI, Animation
Figma Prototyping—Animation Variations
Figma Prototyping—Animation Variations
Figma Prototyping—Animation Variations
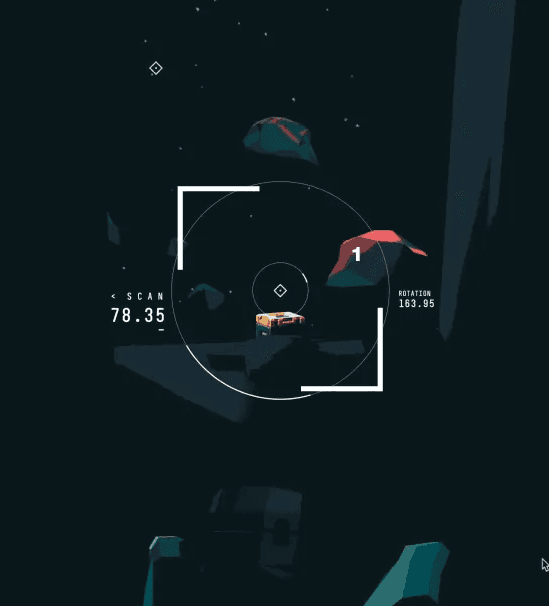
Part of the design exploration stage in building UI layouts and interactions usually involves iterating on prototype as I build. This helps to inform aesthetic decisions as I go—focusing on particular areas of interaction and animation feedback, which in turn help guide design decisions. This usually ranges from micro-animations all the way to broad transitions, depending on the solution I'm focused on designing.
It's often that design and interaction work together to form a visual design language, and leveraging both as I engage in design can help to build a more complete picture of what the user experience could be.
This will typically come after a round of UX that identified core interaction or goals, and is included in the hi-fidelity design process in order to help refine or validate interaction assumptions, with a strong focus on design polish.
It's not uncommon to branch off and end up with a large amount of variation as it's a very instinctive (and iterative) process, which in whole provides a lot of feedback in what works and what should be explored further.
Figma
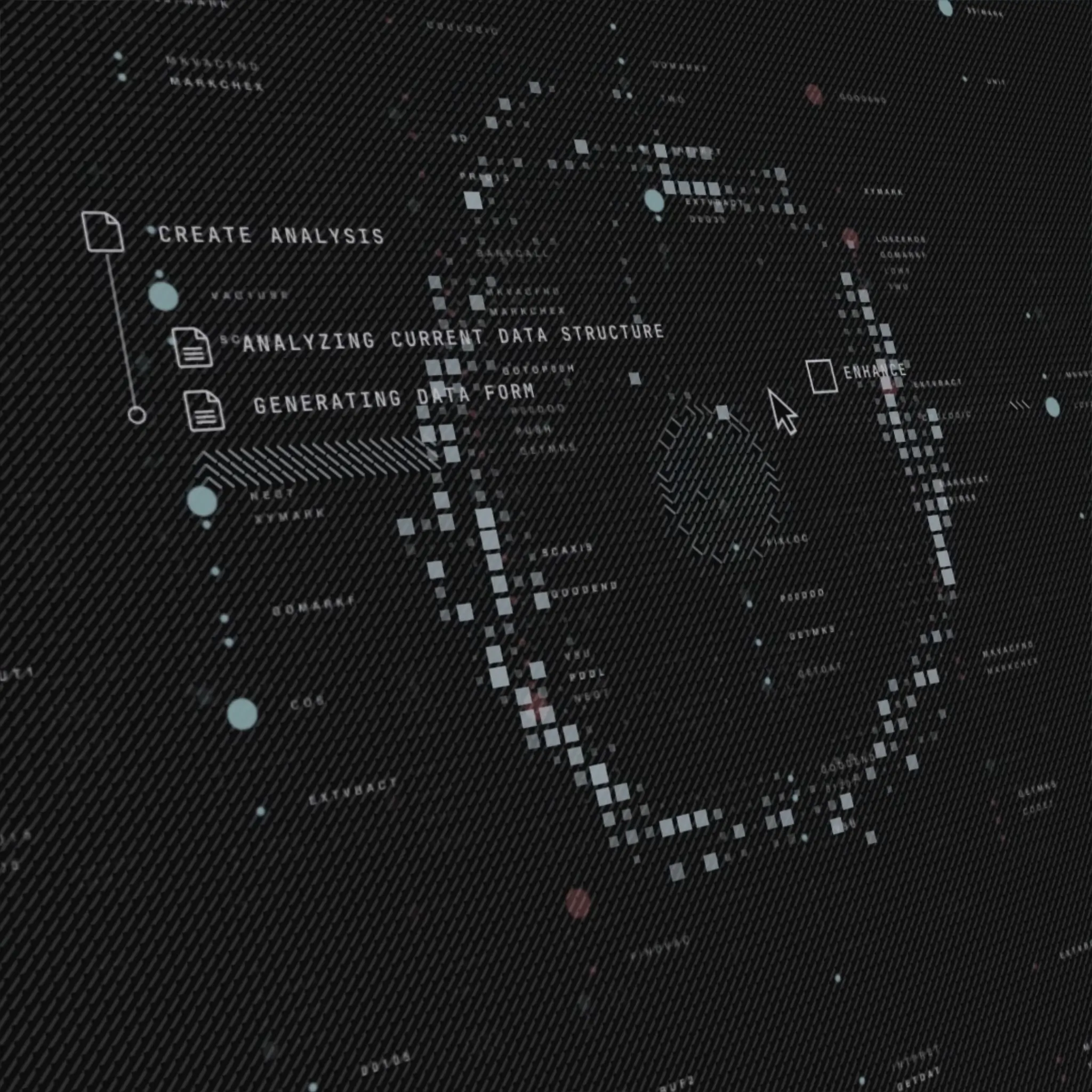
Part of the design exploration stage in building UI layouts and interactions usually involves iterating on prototype as I build. This helps to inform aesthetic decisions as I go—focusing on particular areas of interaction and animation feedback, which in turn help guide design decisions. This usually ranges from micro-animations all the way to broad transitions, depending on the solution I'm focused on designing.
It's often that design and interaction work together to form a visual design language, and leveraging both as I engage in design can help to build a more complete picture of what the user experience could be.
This will typically come after a round of UX that identified core interaction or goals, and is included in the hi-fidelity design process in order to help refine or validate interaction assumptions, with a strong focus on design polish.
It's not uncommon to branch off and end up with a large amount of variation as it's a very instinctive (and iterative) process, which in whole provides a lot of feedback in what works and what should be explored further.
Figma
Part of the design exploration stage in building UI layouts and interactions usually involves iterating on prototype as I build. This helps to inform aesthetic decisions as I go—focusing on particular areas of interaction and animation feedback, which in turn help guide design decisions. This usually ranges from micro-animations all the way to broad transitions, depending on the solution I'm focused on designing.
It's often that design and interaction work together to form a visual design language, and leveraging both as I engage in design can help to build a more complete picture of what the user experience could be.
This will typically come after a round of UX that identified core interaction or goals, and is included in the hi-fidelity design process in order to help refine or validate interaction assumptions, with a strong focus on design polish.
It's not uncommon to branch off and end up with a large amount of variation as it's a very instinctive (and iterative) process, which in whole provides a lot of feedback in what works and what should be explored further.
Figma
More notes