Notes
Notes
Notes
Tools
Tools
Tools
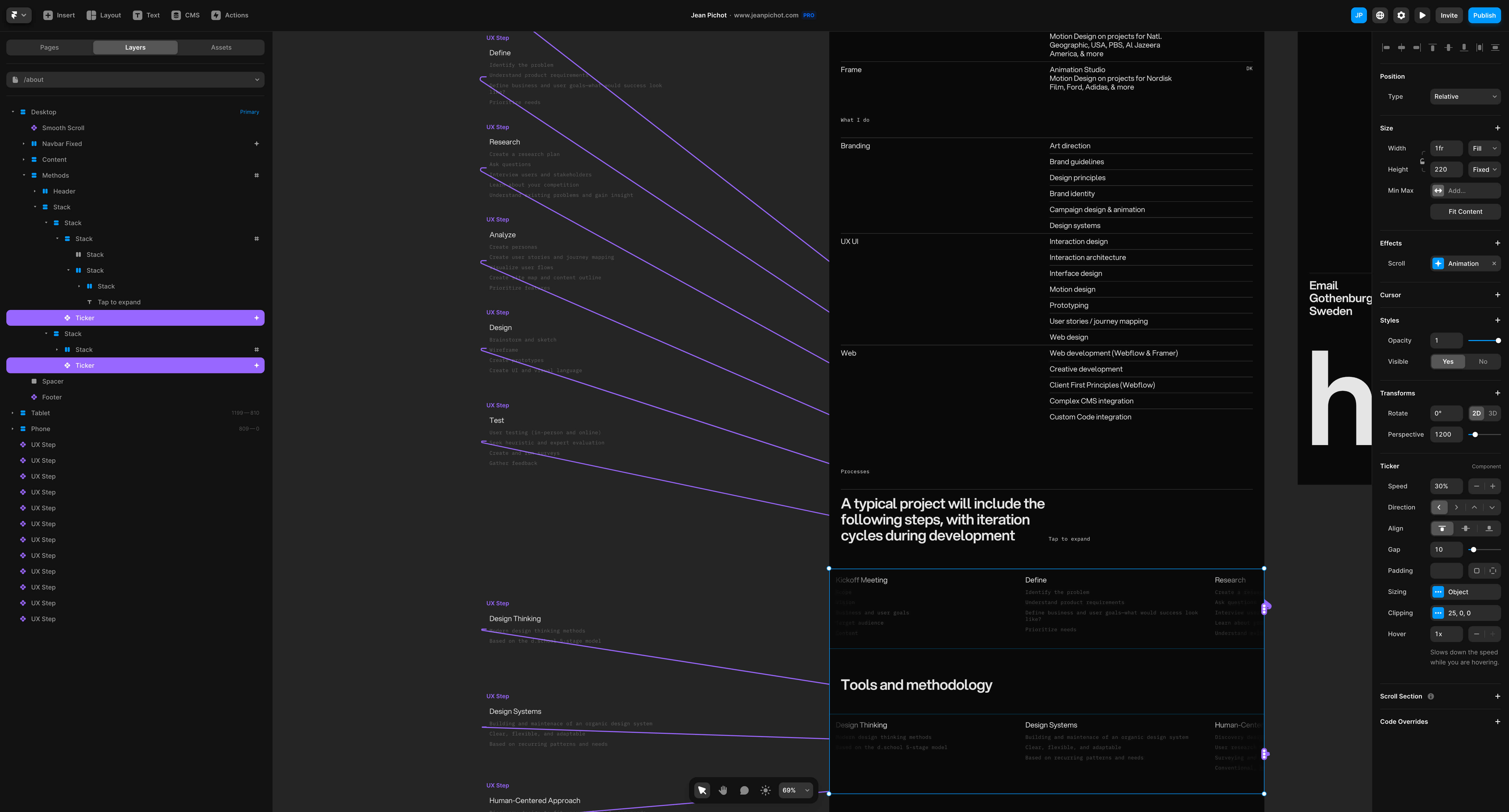
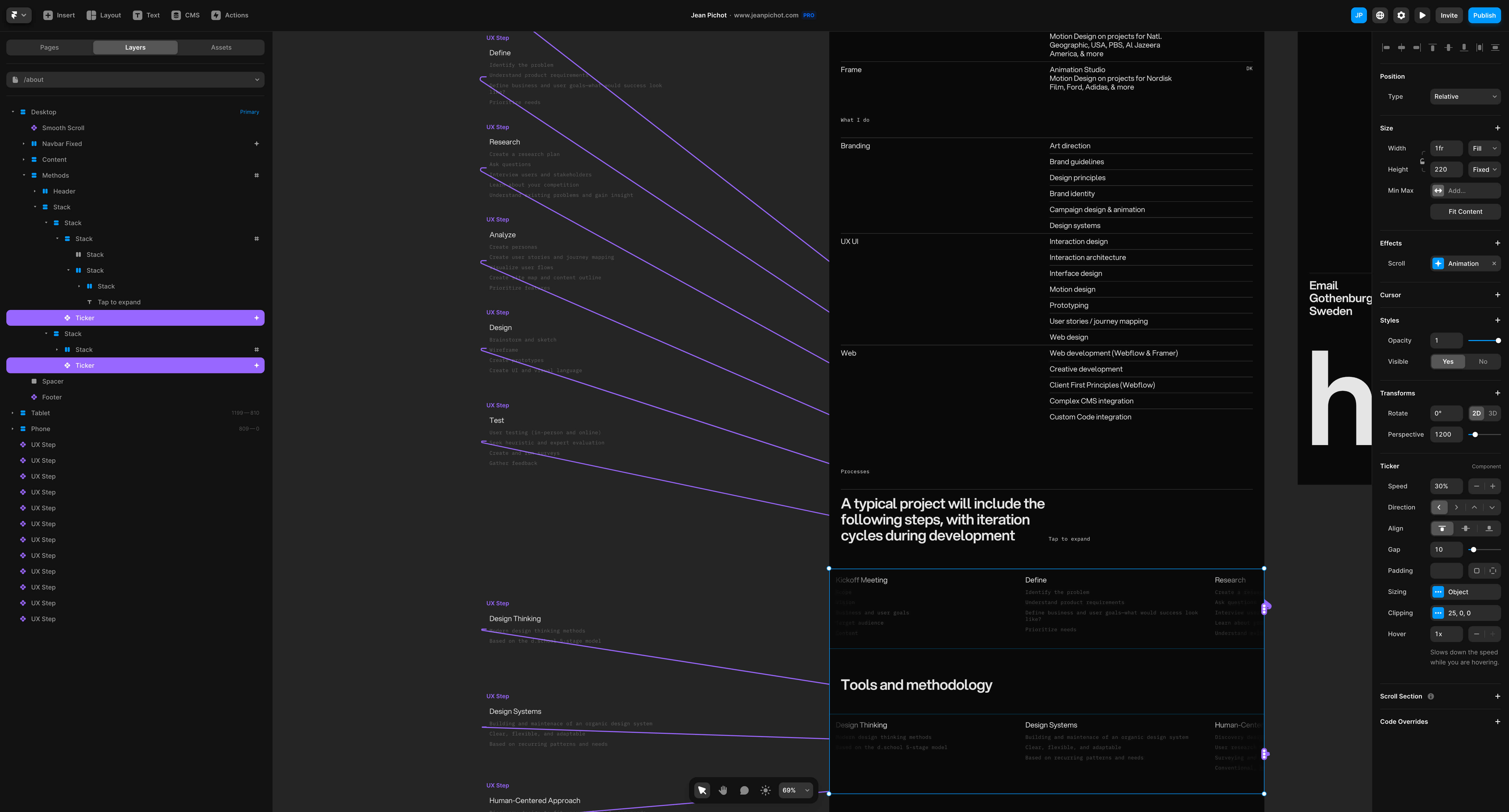
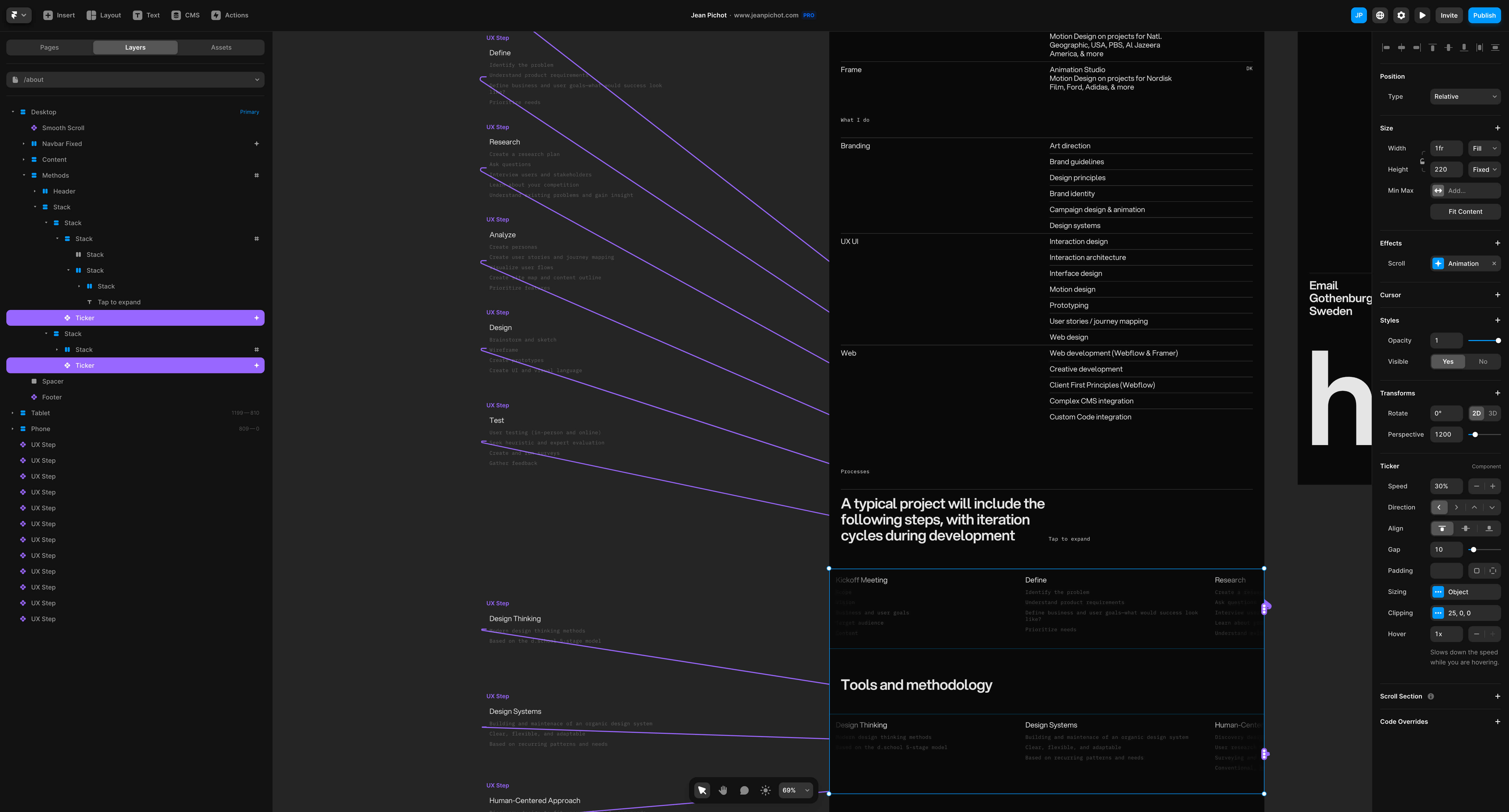
Framer—Favorite App for Creating Websites in 2024
Framer—Favorite App for Creating Websites in 2024
Framer—Favorite App for Creating Websites in 2024
I was able to learn and use Framer in just 3 weeks, compared to the few months it took to get up to speed and fluent in Webflow.
To be fair though, it’s possible that leaning Webflow is what made learning Framer easier and quick, as Webflow forces you to understand web structure and the relationship between html and css and the way web layout works.
That being said, the freedom and flexibility Framer offers out of the gate is impressive, and if you’re used to Figma and working with auto-layout, Framer basically replaces Figma.
I still prefer staring in Figma though as the canvas allows me to quickly mock up and duplicate and create variations during the design phase—but even there, Framer does have a canvas view. It might just be habit for now, I wouldn’t be surprised if I do end up using Figma less and less.
Plus working in Framer is an enjoyable experience. There’s something about designing closer to the end goal that is liberating; there's much less friction.

I was able to learn and use Framer in just 3 weeks, compared to the few months it took to get up to speed and fluent in Webflow.
To be fair though, it’s possible that leaning Webflow is what made learning Framer easier and quick, as Webflow forces you to understand web structure and the relationship between html and css and the way web layout works.
That being said, the freedom and flexibility Framer offers out of the gate is impressive, and if you’re used to Figma and working with auto-layout, Framer basically replaces Figma.
I still prefer staring in Figma though as the canvas allows me to quickly mock up and duplicate and create variations during the design phase—but even there, Framer does have a canvas view. It might just be habit for now, I wouldn’t be surprised if I do end up using Figma less and less.
Plus working in Framer is an enjoyable experience. There’s something about designing closer to the end goal that is liberating; there's much less friction.

I was able to learn and use Framer in just 3 weeks, compared to the few months it took to get up to speed and fluent in Webflow.
To be fair though, it’s possible that leaning Webflow is what made learning Framer easier and quick, as Webflow forces you to understand web structure and the relationship between html and css and the way web layout works.
That being said, the freedom and flexibility Framer offers out of the gate is impressive, and if you’re used to Figma and working with auto-layout, Framer basically replaces Figma.
I still prefer staring in Figma though as the canvas allows me to quickly mock up and duplicate and create variations during the design phase—but even there, Framer does have a canvas view. It might just be habit for now, I wouldn’t be surprised if I do end up using Figma less and less.
Plus working in Framer is an enjoyable experience. There’s something about designing closer to the end goal that is liberating; there's much less friction.

More notes